How You Can Access a User’s Camera With Just HTML – Coding Guide 2023

The capture attribute, set to “user” or “environment,” can be used for inputs of file type.
For mobile customers accessing your website, the capture characteristic offers a unique selling proposition. If they use that input, one of their cameras will launch instead of the standard file picker. Depending on the value, it might be either the front or rear camera.
Also Read: –5 Principles of Database Hardening for Security in 2023
If you change the setting to “user,” the front-facing camera and microphone will be utilised. If you switch the mode to “environment,” the device will use whatever camera or microphone is facing the outside world.
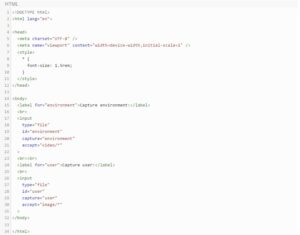
To test it out myself, I created an index.html file that looked like this:

The two inputs are the only parts of the HTML that matter. There is a capture attribute and an accept attribute on both of them. One is prepared to record the “setting” using any available video format. The other one can take a picture of the “user” in any format.
The capture property does not significantly alter desktop performance. It’s clear that the file selector appears when I click the inputs.
But here’s where things get exciting…
My phone’s camera automatically switches to video recording mode once I open that page and tap the first input. By selecting the second option, my phone activates its camera for taking pictures (albeit it doesn’t care if the camera is facing the front or the back).
When you take a picture or record a video, the resulting file is uploaded to the browser’s HTML input.
How cool is that?

It makes sense, though, because the only browsers that aren’t supported are desktop browsers, which don’t have a front- or rear-facing camera. Because of this, it is recommended that you just launch the file selector.
Unfortunately, only mobile web browsers are compatible. That function should work as intended.
An additional perk is that if a user accesses your app from a browser that isn’t supported, the app will just utilise the system-wide default file picker UI.
Progress in Technology Wins!!!
That’s all there is to the capture tag in HTML. If you anticipate that your mobile users will be shooting a photo, video, or voice recording at the time of upload, this is a neat method to improve their experience.
To anyone who has read this, I am truly grateful. Please spread the word if you found this post useful. If you want to help me out, this is a great option.